Press Start Academy
Designing and deploying fast and furiously, a four-week budgeted project
Client
Press Start Academy
Team Grayscale
Project Management: K Chan
UX and UI: K Chan
Animation: Anna Amicci
Development and Operations: K Chan

In-person teaching and learning was suspended during COVID. Unable to promote and recruit students at schools for their extra-curricular programmes, Press Start Academy (PSA) needed to pivot. Grayscale was tasked to design and develop a website for marketing purposes and facilitate course enrolment.
Project Management
Fire up the engine
The number of COVID cases had been going up and down; it was unclear if the Government would loosen control over face-to-face teaching. With summer break on the horizon, PSA decided it was time to put the foot down: everything had to go online, from recruitment to enrolment. We were left with four weeks before PSA’s summer programmes begin.
Visual Direction
Balancing playfulness and seriousness
edutainment
(n.) The act of learning through a medium that both educates and entertains.
PSA was in the edutainment business, so we wanted to go with something light and fun. However, parents were the main users of the website, which meant we had to strike a balance between playfulness and seriousness. After all, parents needed to feel confident about the business in order to go through course enrolment and payment for their kids.
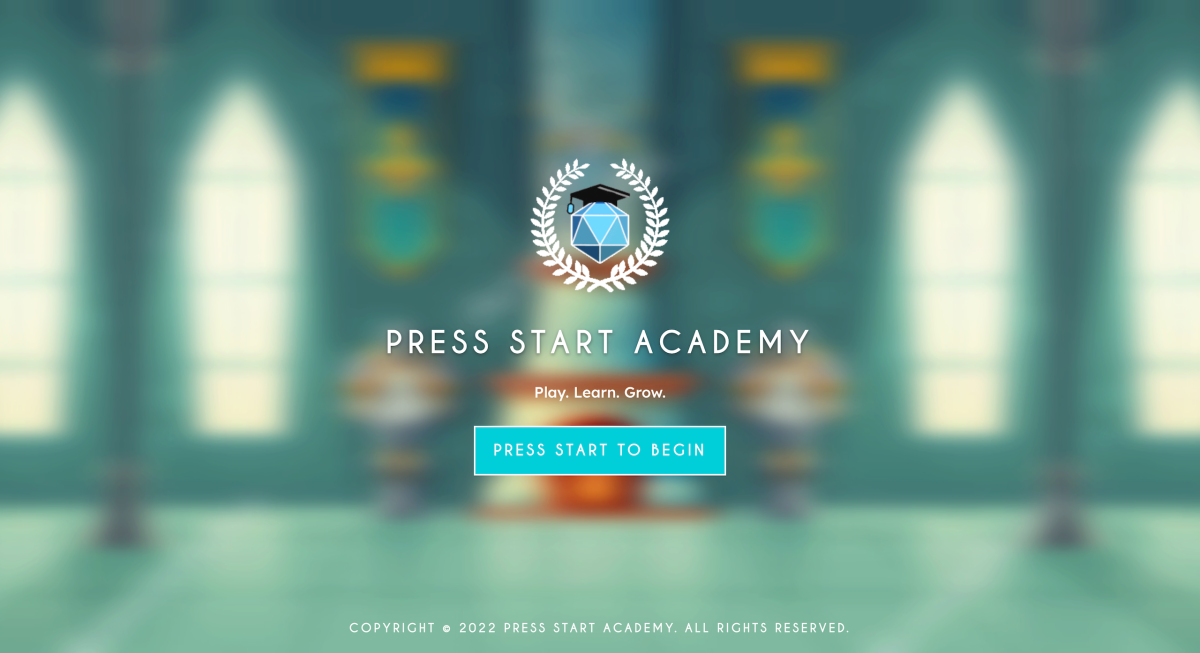
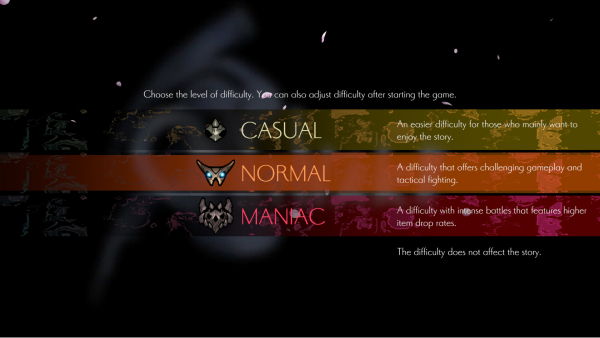
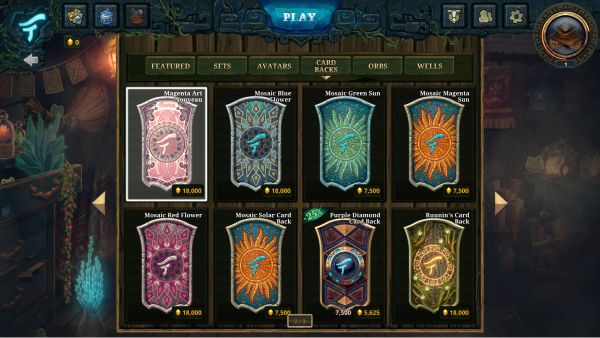
With that in mind, we started exploring commonalities between PSA’s offerings and video games to see what aspect of the website we could play with. We eventually figured PSA’s courses, categorised by age group and skills being trained, can be presented in a way similar to how video games offer level and attribute selection.




Design
Going with the flow
The client was intrigued by our idea and gave us green light to move forward, as long as we can honour the timeline and keep the colour palette light as opposed to the darker theme referenced above.
Taking elements from these game interface, we set out to create a different navigation experience for the PSA site. Due to the extra-tight timeline, we started design in-browser rather than creating the usual wireframes and mockups in Figma.

As a surprise, the talented Anna volunteered to animate PSA’s logo, which was modelled after a D20 dice used in the board game Dungeons and Dragons.
Development
Ready, set, develop!
The functional side of the website was pretty straightforward. We spun up a new WordPress instance; pieced the design together with HTML, Sass, and Javascript as we went; created pages; and linked the Gravity Forms with Stripe as a payment gateway.
The Result
Advancing to the next level
In the end, the project was completed within four weeks as intended. The website was well received by parents and the business kept growing. Press Start Academy now offer courses all year and are using the website as one of their key marketing and operations tool.